Core Web Vitals: A Complete Guide

Introduction
In today's fast-paced digital world, user experience is paramount. Google has recognized this by introducing Core Web Vitals, a set of metrics that are critical to a website's overall user experience. As a website owner or SEO professional, understanding and optimizing for Core Web Vitals is essential for maintaining strong search rankings and providing a positive experience for your visitors.
Understanding Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers important in a webpage's overall user experience. They are a subset of Google's larger Page Experience signals, which combine Core Web Vitals with other metrics like mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines.
The Three Pillars of Core Web Vitals
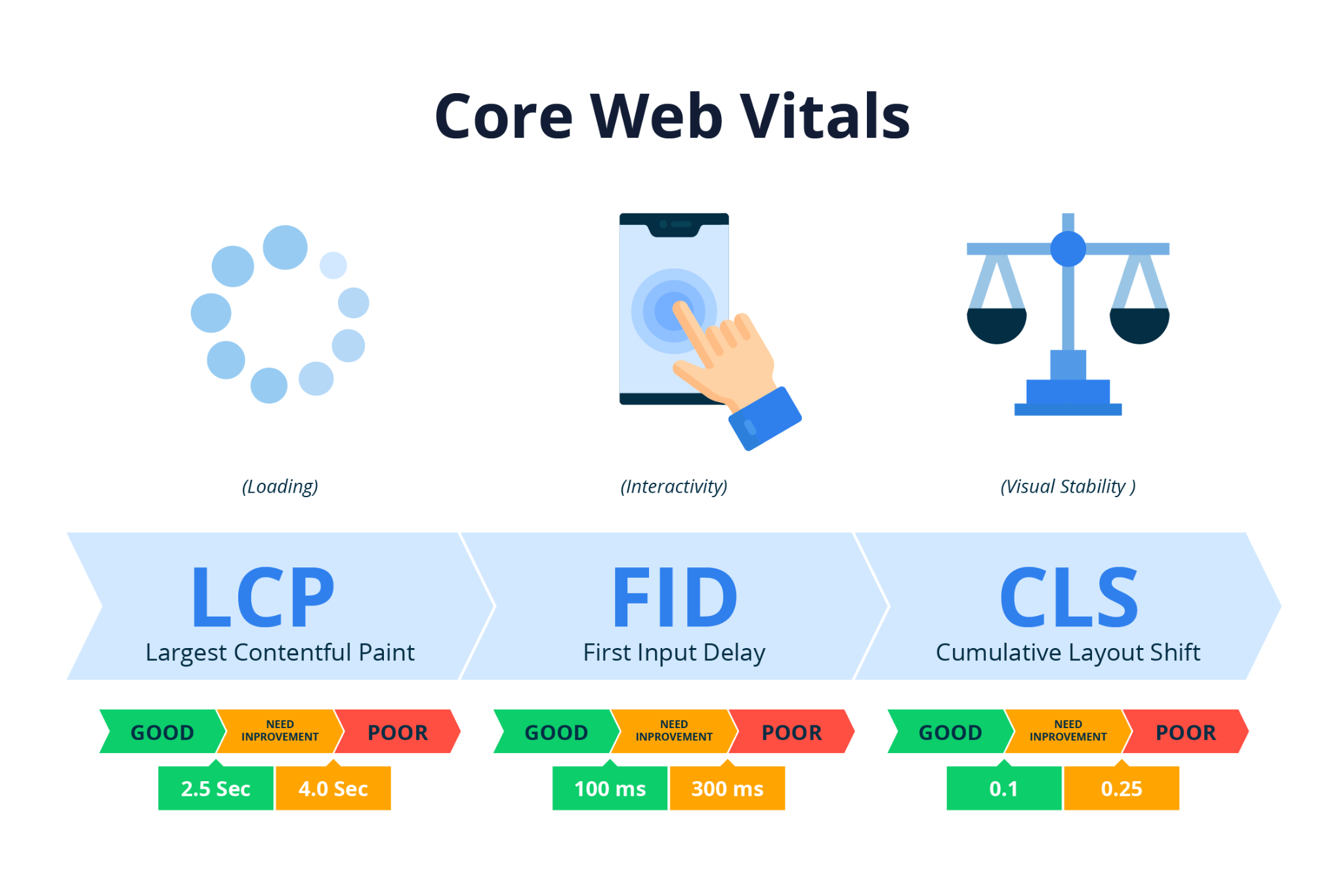
Core Web Vitals currently consist of three main metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Each metric measures a distinct aspect of the user experience related to loading speed, interactivity, and visual stability.
1. Largest Contentful Paint (LCP): Measuring Loading Performance
Target: To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
How to Optimize LCP
- •Optimize Server Response Times: A faster server response time directly improves all page load metrics, including LCP.
- •Implement Efficient Caching: Browser caching can store page resources on the user's device.
- •Optimize and Compress Images: Use appropriate formats (WebP) and responsive images.
- •Minify CSS and JavaScript: Reduce file sizes to speed up download and parsing time.
2. First Input Delay (FID): Measuring Interactivity
Target: Pages should have an FID of 100 milliseconds or less.
Improving FID
- •Minimize JavaScript Execution Time: Optimize code efficiency and defer non-critical JavaScript.
- •Break Up Long Tasks: Split complex JavaScript tasks into smaller, asynchronous tasks.
- •Use Web Workers: Run scripts in background threads to improve responsiveness.
3. Cumulative Layout Shift (CLS): Measuring Visual Stability
Target: Pages should maintain a CLS score of 0.1 or less.
Reducing Layout Shifts
- •Include Size Attributes: Always specify dimensions for images and videos.
- •Reserve Space for Ads: Allocate space for ad slots in your layout.
- •Use transform Animations: Prefer CSS transform properties over layout-triggering properties.
Measuring Core Web Vitals
Google Tools
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
- Lighthouse
Key Features
- Real-user measurements
- Lab data analysis
- Performance monitoring
- Optimization suggestions
Impact on SEO
Core Web Vitals are a confirmed ranking factor in Google's search algorithm. Sites that meet Google's benchmarks for these metrics will have a competitive advantage in search results. Prioritizing Core Web Vitals optimization can lead to:
- Improved search rankings
- Increased organic traffic
- Better user experience
Conclusion
Core Web Vitals are essential metrics for any website aiming to provide a great user experience and maintain strong search rankings. Regular monitoring and optimization of LCP, FID, and CLS should be an integral part of your ongoing SEO and website maintenance strategy. By focusing on these metrics, you can create a faster, more interactive, and visually stable website that both users and search engines will love.